How to Blog in Weebly Read More
Each post on your Weebly blog will also appear on the blog page. You can determine the number of contempo posts to evidence on the blog page between 1 and 25 nether "Settings > Web log > Posts per page". Assume you take last ten posts to show on the blog folio and each post having more than 600 words of lengthier content. In such scenario, the blog folio volition testify last 10 posts each occupying lengthy space. This will event in poor user feel with almost no possibility for the users to view older mail's content.
What is Read More Suspension?
Since blog page plays a vital role existence office of navigation, it is a good idea to keep the page attractive and "Read More than Suspension" chemical element helps in doing that. You lot can use a "Read More Break" element, when you lot don't want to evidence all lengthy post content on the blog folio. This will restrict the content and evidence up to the break on your blog page. Users tin can click on the read more link or button to read the complete web log postal service. This is neat fashion to go on your weblog page clutter gratis and gently push users to the weblog post.
How to Add together Read More Break in Weebly?
Weebly editor shows drag and drop elements on the sidebar that yous can insert anywhere on your site. Notwithstanding, when you edit a blog mail in Weebly blog editor, the sidebar elements will automatically modify. You will discover additional blog elements that you can only utilize on Weebly blog page or post. You can run into a "Read more Break" showing under "Basic" category of elements. Once yous drag and drop the element, in that location will be placeholder text mentioning "Content below this line is only shown later clicking "Read More"" as shown in the below picture.

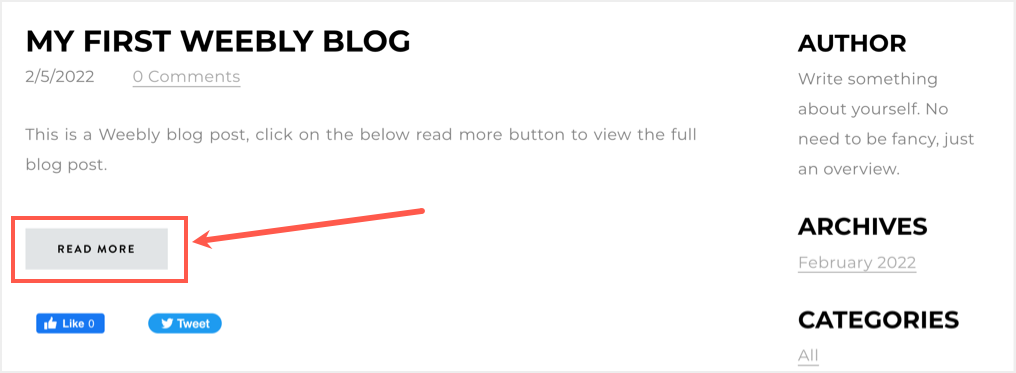
For instance, add together "Read more Break" after the starting time paragraph of all your blog posts. This helps to display only the first paragraph of posts on the blog page with an option for the users to click on "Read More" link or push to read further content of each post. Below is how the read more button may look on your Weebly blog page.

This makes the blog page more bonny inside the scrollable length and evidence just introduction of each post. When clicking on the read more button or link, Weebly volition show the complete blog post with hidden content below the break line.

Points to Note When Using Read More Break
Though it is piece of cake to utilize read more interruption in Weebly blog, remember the post-obit points to avert confusion.
- "Read more than Break" element will not impact the brandish of private blog posts on your published site.
- The actual read more button or link will merely bear witness on the blog page both in editor as well equally on published site.
- Adding more than than one "Read more than Interruption" chemical element will not take any impact and the beginning element will exist used for breaking the content on blog page.
- Weebly also allows y'all to add together the read more break in blog sidebar. However, information technology will not have any impact on the published site.
- Weebly does not have a standard style of displaying the read more link on web log folio. As you run across in the above screenshot, it shows as a push button while on many themes it merely adds a "Read More" text link between blog posts. Some Weebly themes evidence "Details" and "Read Now" links and ignore read more break you insert in weblog post.

Customizing Read More Link in Weebly Blog Page
If your theme ignores read more break element and so the only option is to change your theme that shows a button or text link. For text and button links, Weebly does not offer any default settings to customize the appearance. This is non expert as the "Read More" link is not properly visible on some themes making the users to remember the postal service only have a pocket-sized content. Skillful role is that yous can customize the color and alignment of the element by editing your Weebly theme files.
Commencement, open your weblog page in a new browser window. Correct click on the folio and select "Inspect" option to open programmer tools. Check the source code to find the name of CSS class used for your "Read more" link.

Equally you come across in the above screen, Weebly uses the following code to align the read more link on correct side. In your case, it could on the left side with "text-align:left;" What you need is to modify the styles of this CSS class to customize the read more link on your Weebly blog page.
.blog-post .blog-read-more { text-align: correct; } Adding Custom Read More CSS in Weebly
Go to "Themes" tab and click on the "Edit HTML / CSS" push to open Weebly code editor.

Each Weebly theme uses dissimilar prepare of source codes, hence finding the .web log-read-more CSS class will be a difficult chore. For case, some themes employ _blog.less while few other themes apply blog.less or partials. If yous discover the lawmaking, it is easy to modify the left or correct alignment to centre and add additional styles. Still, do not worry if you could not observe the CSS class. Simply, go to main.less file under "Styles" section and add together your CSS code at the end of the editor.

You can add CSS styles to customize the look of "Read More" link on blog folio. Below is an example code to make the link within a box and align to centre.
.blog-mail .blog-read-more than { text-align: center; font-size: 26px; box-shadow: 5px 5px 5px lightgrey; border: 2px solid; padding: 5px; border-radius: 5px; background: rgb(255 235 59); } Save the changes made on the code editor and if this is the beginning time you edit the code Weebly will ask you to provide a name for your theme. Enter a name and click "Save" button to close the code editor. Brand certain to publish your site and check the web log page on the browser. Now, the read more text link will look like beneath:

Y'all tin customize the CSS to change the background color, link color, hovering color, box width, margin, padding, etc. to align the button with your weblog's layout. Besides, remember the to a higher place code is to modify the text link to a button. If your weblog folio already shows a read more than button then simply use the required styles like background, font size, alignment, etc. and use !of import to prioritize your CSS to overwrite default styles.
How to Blog in Weebly Read More
Source: https://www.webnots.com/add-and-customize-read-more-break-in-weebly-blog/
0 Response to "How to Blog in Weebly Read More"
Post a Comment